Google Map API là gì?
Ứng dụng Google Map là một dịch vụ bản đồ trực tuyến trên web và app miễn phí do Google phát hành và quản lý, ứng dụng hỗ trợ nhiều dịch vụ, tính năng cho người dùng nhưng phổ biến nhất là dò đường, chỉ đường, tìm vị trí; hiển thị những tuyến đường tối ưu cho từng phương tiện tham gia giao thông, ngoài ra còn hướng dẫn cách bắt xe và chuyển tuyến xe dành cho người tham gia các phương tiện lưu thông công cộng (xe bus), hiển thị những địa điểm xung quanh vị trí người dùng hoặc vị trí chỉ định như ATM, trạm xăng, bệnh viện,…
Vậy Google Map API là gì? Hiểu đơn giản đây là một phương pháp cho phép một website có thể sử dụng dịch vụ hoặc hiển thị nội dung của một trang web khác (ở đây chúng ta nhắc tới Google Map) để có thể sử dụng những dịch vụ mà Google Map cung cấp thông qua Google Map API như: di chuyển, zoom, đánh dấu trên bản đồ,…
Hiện nay, các ứng dụng xây dựng trên nền tảng Google Maps như Grab thường sử dụng Google Map API để nhúng bản đồ vào trang web hoặc ứng dụng thông qua ngôn ngữ Javascripts, chính vì vậy mà việc sử dụng API từ Google cũng khá dễ dàng. Đồng thời Map API cũng đã được nâng cấp lên phiên bản mới, không chỉ hỗ trợ cho máy tính và website truyền thống mà còn cả thiết bị di động, giúp ứng dụng hoạt động nhanh hơn và hiệu quả hơn.
Lưu ý: Dịch vụ Google API sẽ miễn phí khi sử dụng để xây dựng các ứng dụng nhỏ, yêu cầu thấp, tuy nhiên với các ứng dụng lớn và nhằm mục đích kinh doanh thì bạn sẽ phải trả một khoản phí để sử dụng hết những tính năng của Google Map API.
Hướng dẫn tạo Google Maps API
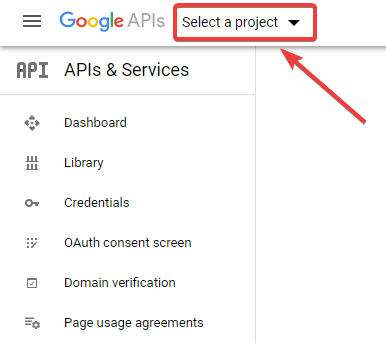
Bước 1: Truy cập Google API Console → Select a project
Lưu ý: Mỗi Project có thể chứa nhiều thư viện API, mỗi thư viện API có thể dùng cho nhiều website, tùy thuộc vào cài đặt của bạn.

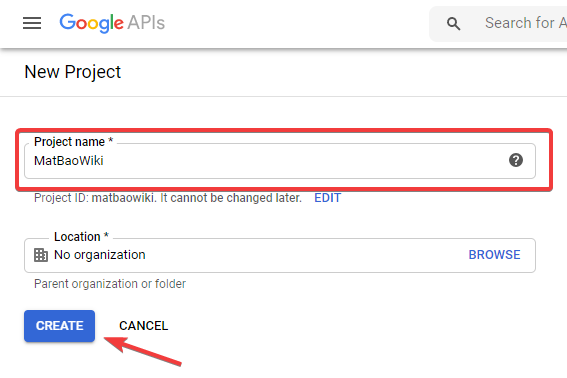
Bước 2: Thêm Project mới

Bước 3: Điền đầy đủ thông tin → Create

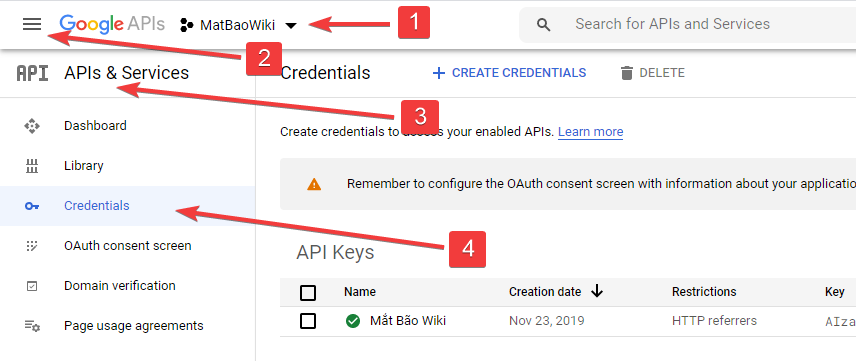
Bước 4: Sau khi Create xong → Project bạn vừa tạo → APIs & Servives → Credentials

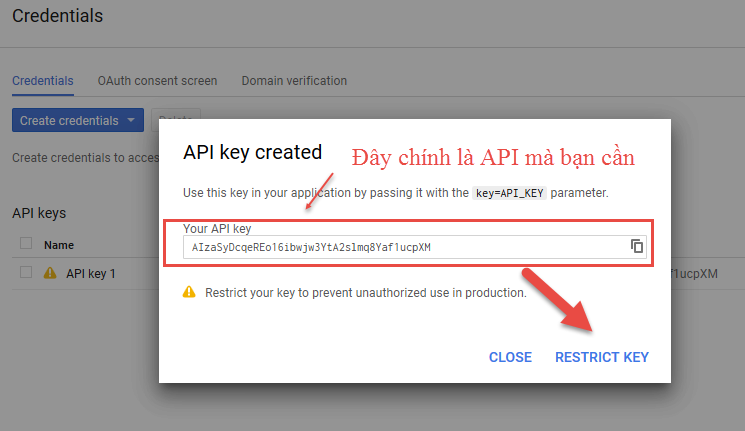
Bước 5: Tại đây → CREATE CREDENTITALS → bạn sao chép lại Your API Key để sử dụng → Restrict Key để tiếp tục cài đặt.

Dùng Your API Key để cài đặt vào website hoặc App cần sử dụng Google Maps API.
Bước 6: Điền thông tin theo hướng dẫn sau:
- Name: Đặt tên cho API để dễ dàng quản lý về sau
- Application restrictions: Http referrers (web sites)
- Website restrictions Nhập 2 giá trị sau
- *.your-domain.com/*
- https://your-domain.com/*
- API restrictions: Don’t restrict key
- Save: Lưu cài đặt API
Lưu ý: your-domain.com là tên miền của bạn muốn sử dụng Google Maps API.

Bước 7: Bước này khá quan trọng.
Truy cập Project bạn vừa tạo → APIs & Servives → Library
Nhập các Thư viện sau → Enable:
- Maps JavaScript API
- Directions API
- Maps Embed API
- Geocoding API
- Places API


Enable để kích hoạt thư viện.
Bước 8: Sau khi Enable xong → Dashboard để kiểm tra các thư viện đã cài đặt thành công.

Như vậy, chúng ta đã hoàn tất qui trình khởi tạo Google Maps API.
Lưu ý: Để cài đặt Google Maps API vào website, bạn cần phải sao chép Your API Key ở Bước 5.
Chúc các bạn thành công.
